This post about how to shared the element with transitions between activity . This transition introduced in Lollipop version.
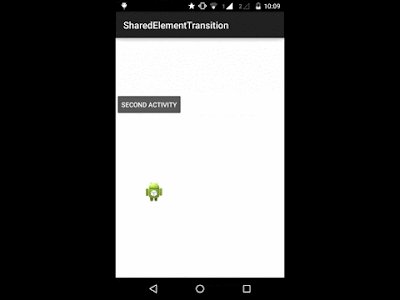
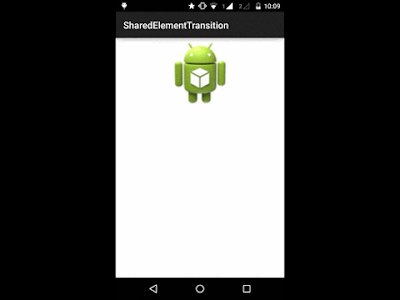
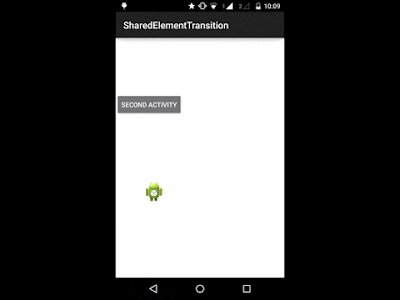
Single Element
Share Multiple Element
Single Element
Create Activity with shared elements MainActivity.java
public class MainActivity extends Activity {
Button secondActBtn;
ImageView sharedView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sharedView = (ImageView)findViewById(R.id.imageView1);
secondActBtn = (Button)findViewById(R.id.button1);
secondActBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//Create Scene Transition
ActivityOptionsCompat OptionsCompat= ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this, sharedView,"shared_image");
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
startActivity(intent, OptionsCompat.toBundle());
}
});
}
}
Create XML activity_main.xml
Set Transition name to View "shared_image"
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:background="#ffffff"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Activity 1" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_marginBottom="159dp"
android:layout_toRightOf="@+id/textView1"
android:src="@drawable/ic_launcher"
android:transitionName="shared_image" />
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_below="@+id/textView1"
android:layout_marginTop="99dp"
android:text="Second Activity" />
</RelativeLayout>
Then Create Second Activity SecondActivity.java
public class SecondActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.second_activity);
}
}
Create XML for second Activity second_activity.xml
Set transition name to your transition view
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical" >
<ImageView
android:id="@+id/imageView1"
android:layout_width="match_parent"
android:transitionName="shared_image"
android:layout_height="150dp"
android:src="@drawable/ic_launcher" />
</LinearLayout>
Style should be android:Theme.Material
styles.xml
<resources>
<style name="BaseAppTheme" parent="android:Theme.Material">
<!-- enable window content transitions -->
<item name="android:windowContentTransitions">true</item>
</style>
</resources>
Share Multiple Element
public class MainActivity extends Activity {
Button secondActBtn;
ImageView sharedView,sharedView1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
sharedView = (ImageView)findViewById(R.id.imageView1);
sharedView1 = (ImageView)findViewById(R.id.imageView2);
secondActBtn = (Button)findViewById(R.id.button1);
secondActBtn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View vd) {
//Single Element Share
/* ActivityOptionsCompat OptionsCompat= ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this, sharedView,"shared_image");
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
startActivity(intent, OptionsCompat.toBundle());*/
//Multi Element Share
View v = (ImageView)findViewById(R.id.imageView1);
View v2 = (ImageView)findViewById(R.id.imageView2);
Pair<View, String> p1 = Pair.create(v, "shared_image");
Pair<View, String> p2 = Pair.create(v2, "shared_image1");
@SuppressWarnings("unchecked")
ActivityOptionsCompat OptionsCompat= ActivityOptionsCompat.makeSceneTransitionAnimation(MainActivity.this, p1, p2);
Intent intent = new Intent(MainActivity.this, SecondActivity.class);
startActivity(intent, OptionsCompat.toBundle());
}
});
}
}



No comments:
Post a Comment